【python】TkinterとFrameを活用したLabelの書き方・使い方編

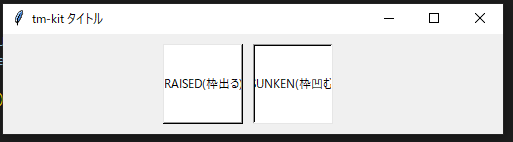
pythonを使ったプログラムは多くありますが、GUIアプリケーションの作成が思ったより簡単にできるようになるのでそちらの紹介いたします。そもそもTkinterで何ができるかというと、この記事の画像にも挙げてあるようなWindowを簡単に作成可能というわけです。
公式ページはこちらから ーーー> ここをクリック
エディタのインストールの記事---> ここをクリック
にほんブログ村
Tkinterとは
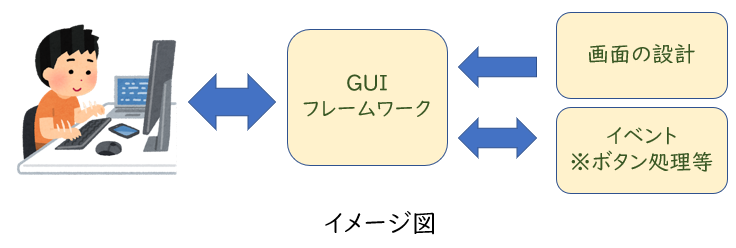
pythonのGUIツールとしてよく使われているものです。下図のイメージ図のようにGUIフレームワークを介して画面やボタン処理等のイベントを処理していくわけですね。

GUIアプリケーションの製作(Windows枠の製作)
下記のサンプルプログラムを実行すると下図の起動後のアイコンようなWindowが立ち上がります。
プログラムの説明
import tkinter as tk は、tkinter を今回のプログラムでtkとして使っても良いよという命令
main_window = tk.Tk() は、ウィンドウの作成
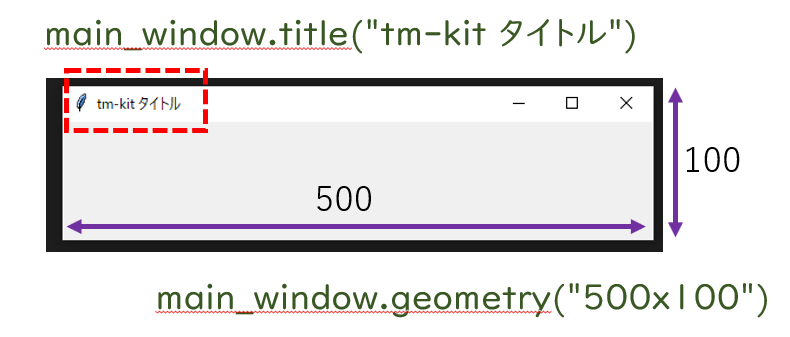
main_window.title と ain_window.geometry はウィジェットを設定してウィンドウに配置する。
main_window.mainloop() はイベントループを開始して実行する
起動後のアイコン

サンプルプログラム
import tkinter as tk
main_window = tk.Tk()
main_window.title("tm-kit タイトル")
main_window.geometry("500x100")
main_window.mainloop()GUIアプリケーションの製作(Frameを使おう)
Frame(フレーム)とは、ButtonやLabelなど複数のウィジェットを配置できるウィジェットです。先ほど作成したWindowへFrameウィジェットを追加していきます。
フレーム枠作成 ⇒ ボタンやラベル配置 ⇒ 動作
の流れです。今回の記事では、フレームを少しずつ追加しながら動作させ学んでいきます。
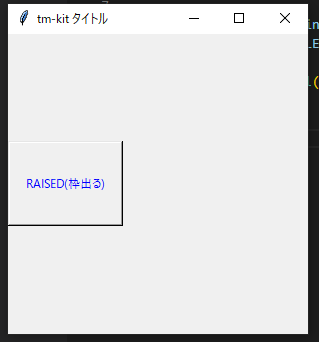
起動後のアイコン
下記のサンプルプログラムを動作させると、下のWindowが立ち上がります。
f_raised = tk.Frame(main_window, relief=tk.RAISED,bg='white', bd=2)
f_raised.pack(side=tk.LEFT)
フレームを作成し左詰めで配置する
label_raised = tk.Label(f_raised, text='RAISED(枠出る)', height=5, width=15,fg="blue")
label_raised.pack()
ラベルを作成し、高さ5 幅15 RAISED(枠出る)という文字を青字で 枠のラベルを配置する
余白10Pの枠を作成しセットすることを行っています。

サンプルプログラム(ラベルの追加1)
import tkinter as tk
#ボーダースタイル:relief
main_window = tk.Tk()
main_window.title("tm-kit タイトル")
main_window.geometry("300x300")
f_raised = tk.Frame(main_window, relief=tk.RAISED,bg='white', bd=2)
f_raised.pack(side=tk.LEFT)
label_raised = tk.Label(f_raised, text='RAISED(枠出る)', height=5, width=15,fg="blue")
label_raised.pack()
main_window.mainloop()Frameを使った色々なラベルをWindowへ貼り付けよう
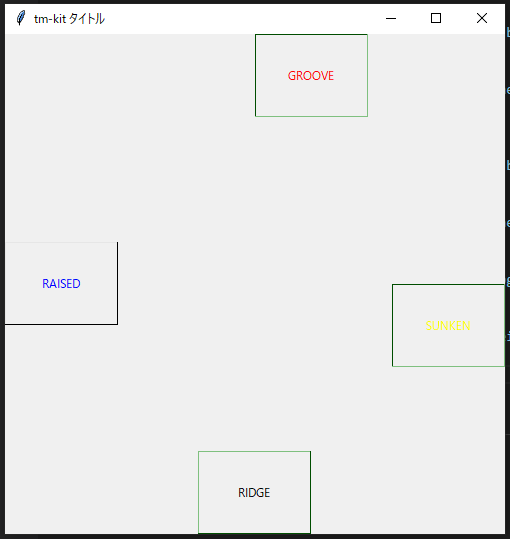
様々なラベルのパターンを表示しています。色やラベルの形などです。下記のフローで動作可能です
① フレームの型を決定
② 位置を決定
③ サイズや色を決定
④ 表示処理
起動後のアイコン

サンプルプログラム(4方向にラベル追加)
import tkinter as tk
main_window = tk.Tk()
main_window.title("tm-kit タイトル")
main_window.geometry("500x500")
#左詰めのラベル
f_raised1 = tk.Frame(main_window, relief=tk.RAISED,bg='white', bd=1)
f_raised1.pack(side=tk.LEFT)
label_raised1 = tk.Label(f_raised1, text='RAISED', height=5, width=15,fg="blue")
label_raised1.pack()
#上詰めのラベル
f_raised2 = tk.Frame(main_window, relief=tk.GROOVE,bg='GREEN', bd=1)
f_raised2.pack(side=tk.TOP)
label_raised2 = tk.Label(f_raised2, text='GROOVE', height=5, width=15,fg="RED")
label_raised2.pack()
#右詰めのラベル
f_raised3 = tk.Frame(main_window, relief=tk.SUNKEN,bg='GREEN', bd=1)
f_raised3.pack(side=tk.RIGHT)
label_raised3 = tk.Label(f_raised3, text='SUNKEN', height=5, width=15,fg="yellow")
label_raised3.pack()
#下詰めのラベル
f_raised4 = tk.Frame(main_window, relief=tk.RIDGE,bg='GREEN', bd=1)
f_raised4.pack(side=tk.BOTTOM)
label_raised4 = tk.Label(f_raised4, text='RIDGE', height=5, width=15,fg="black")
label_raised4.pack()
main_window.mainloop()まとめ
ラベルの記事でまとめてみました。次回はボタン処理について記載していきます。


“【python】TkinterとFrameを活用したLabelの書き方・使い方編” に対して2件のコメントがあります。