Googleサイトを活用して情報発信してみよう

Googleサイトとは
Google サイトを使用すると、コンテンツを必要な場所にドラッグするだけで簡単にウェブサイトを構築できます。通常、ウェブサイトを作成する場合は、HTML言語を活用して記載していくのが一般的です。そういった知識を必要とせず作成可能です。Goolge社のページにも「一般公開のウェブサイトなどを、デザイナー、プログラマー、IT スタッフの力を借りずに構築できます。」と記載されているほどです。Google サイトのウェブサイトは、応答性が良く、タブレットとスマートフォンでの使用にも適していて、挿入した画像も自動で画面サイズに合わせてくれます。
Googleサイトを作成しよう
手順1 サイトを起動します
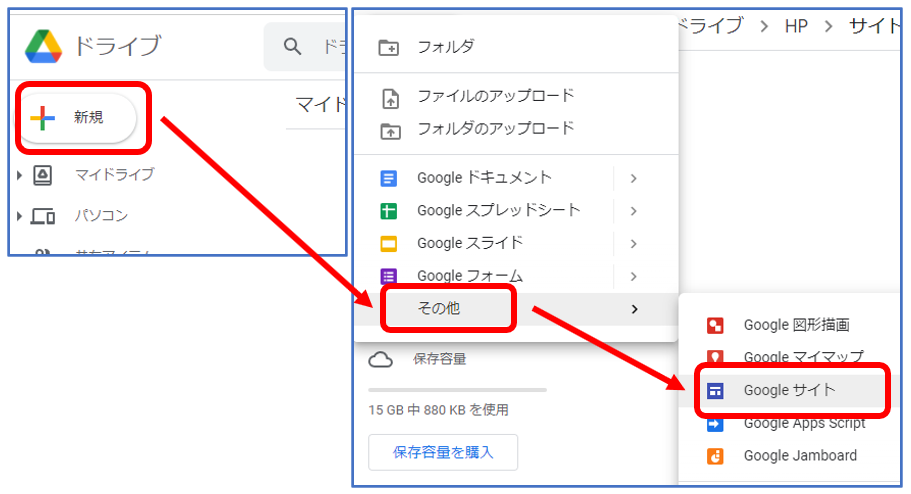
Googleドライから下記の順番どおりクリックしていくと「Googleサイト」があります。
①「新規」をクリックします
②「その他」をクリックします
③「Googleサイト」をクリックします

手順2 サイト名を決定します
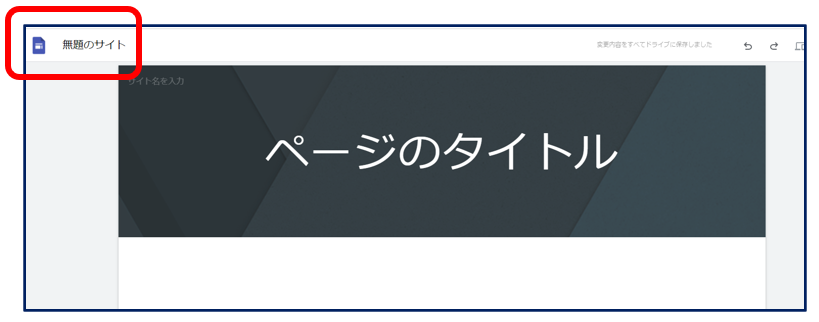
サイト名を決定して修正します。Googleサイトを起動した直後は、「無題のサイト」となっており、下図の赤枠をクリックすると変更可能です。

手順3 背景画像とページのタイトルを変更します
どちらを先に変更してもよいですが、個人的には、タイトルから変更したほうが良いと思います。理由としては、すでにウェブサイトを作成しようとGoogleサイトを利用しているので、タイトルは決定しているよね。
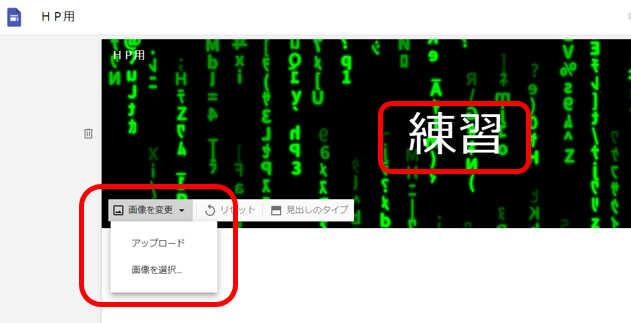
タイトルは、「ページのタイトル」をクリックすると変更可能です。下図では「練習」へ変更しています。続いて、背景を変更します。今回は映画のマトリックス風の画像にしています。方法は、背景の左下にある「画像を変更」をクリックして「アップロード」か「画像を選択」で画像を変更可能です。

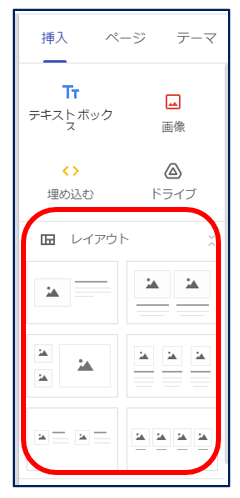
手順4 レイアウトを変更します
レイアウトは、画面の右側にあります。下記のレイアウトからお好きなものを選んで選択します。

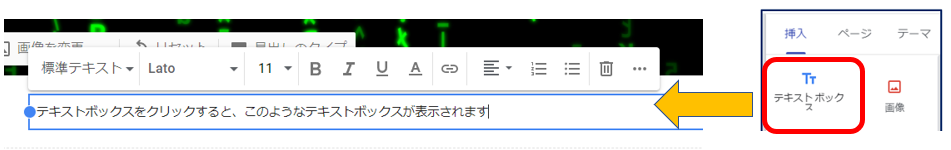
手順5 テキストボックスを使ってウェブサイトの内容を記載します
レイアウトによると思いますが、Googleサイトの作り方は上から下に向かってコンテンツを加えていくイメージです。したがって、メニュー欄(挿入)にあった「テキストボックス」や「ボタン」等を加えていけば完成となります。
ここでは、テキストボックスを例に説明しています。テキストボックスは、文字通りウェブサイトへ文字を入力したい時に利用します。ウェブサイトへ文字入力をしたい場合は、「テキストボックス」を利用してください。

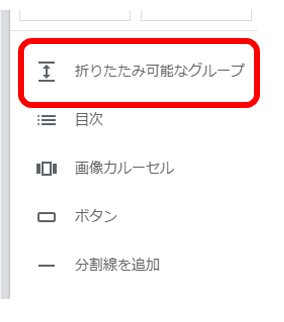
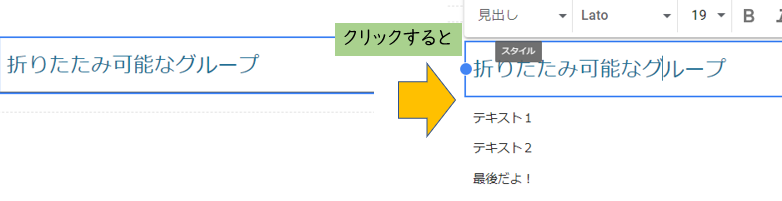
手順6 折りたたみ可能なグループを使って
ここからは、便利機能です。「折りたたみ可能なグループ」は使いやすいので紹介しておきます。機能としては、箇条書きのテキストをクリックすることで隠したり、表示したりする機能です。文章より実際に動作をさせてみたほうがわかりやすいです。


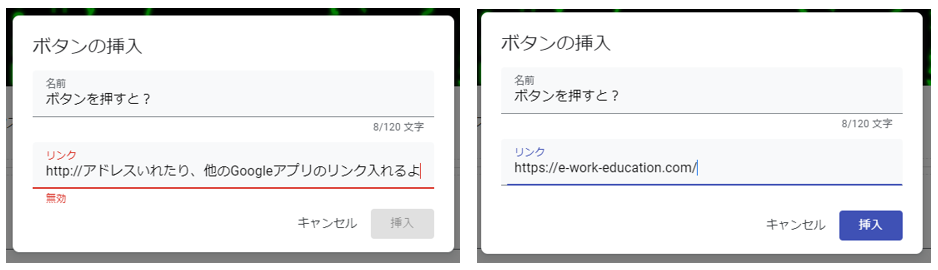
手順7 ボタン機能を使って
ボタンを作成してリンク先へ飛ばすものをわかりやすくしたりします。

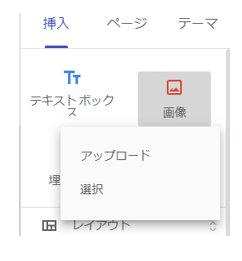
手順8 画像挿入を使って
ウェブサイトに画像を挿入したい場合に利用します。「画像」を選択してアップロードか選択を選んで画像をアップロードします。

まとめ
どうだったでしょうか?上記の手順通りに進めていくと下記のようなサイトができあがると思います。様々なウェブサイトを作ってみてください。


