【GAS】配列の使い方まとめ(配列の宣言や使い方の説明)

みなさんは、配列使っていますか?人によっては、何それ?という人もいるかもしれません。変数との違いは?など様々な疑問もあると思いますが、プログラミングをしていくうえで必須の基礎知識になります。
変数と配列の違い
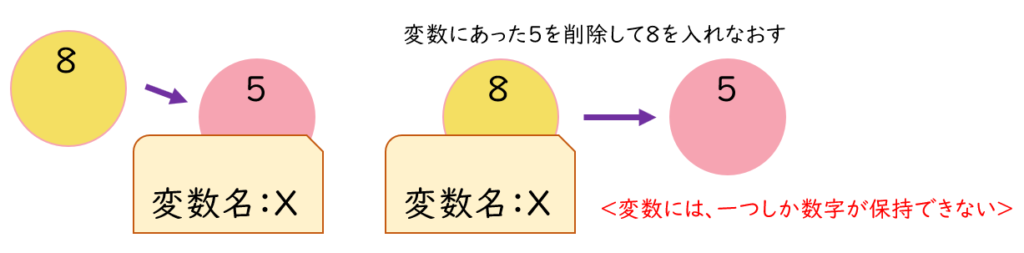
まずは、変数と配列の違いから記載していきます。変数については、下記のリンク先にも記載してあるのでそちらも参考にしてください。さて、変数は、一つに一つを代入できる特徴があります。下図にも記載しましたが、変数Xに5が代入されていて、あとから8を代入する場合、元々代入入っていた5を消去したのち、8を代入します。
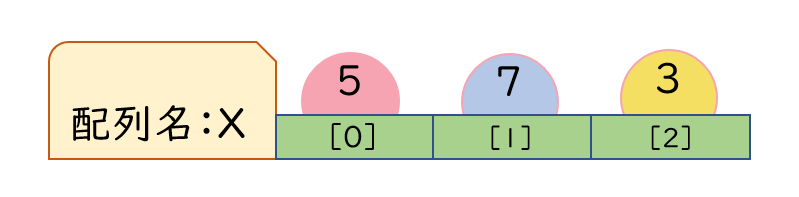
配列の場合は、下図のように電車のようなイメージとなっています。配列の名称をXとすると、0から***まで枠を作成します。
※255までは問題ないと思います。リファレンスに記載がなかったので調べきれませんでした。
変数の記事はこちらーー> ここをクリック


宣言や作成方法
他の言語のようなものはありませんでした。下のサンプルを実行したものが実行ログになります。C言語で学習しているため、文字列と数字が混ざっている宣言に違和感がありますが問題ないようです。
配列名:tmkit
代入:0:aaa 1:bbb 2:ccc 3:ddd 4:111 5:222 6:333 7:444
function myFunction() {
let tmkit=["aaa","bbb","ccc","ddd",111,222,333,444];
console.log(tmkit[1]);
}

配列の初期化方法
配列の初期化の方法は、2種類あります。初めから配列に代入する数値がわかっている場合と後から代入する方法があります。基本構文は同じです。初期値を代入するかしないかです。
基本構文:配列名={};
となります。
1つ目:配列名={ ここ空 };
2つ目:配列名={ 値を入れる };
function myFunction() {
let tmkit=["aaa","bbb","ccc","ddd",111,222,333,444];
let tmkit2={};//普通の初期化
let i;
//0-5までを代入
for(i=0; i<5; i++){
tmkit2[i]=i;
}
//0-5までを出力
for(i=0; i<5; i++){
console.log(tmkit2[i]);
}
console.log(tmkit[3]);
}
まとめ
どうだったでしょうか?配列は基本構文です。使い方からしっかりと覚えることがプログラミングの第一歩になります。プログラミングライフを楽しむために頑張りましょう~

