【GAS】基本構文である変数の使い方を学ぼう

変数とは
いろいろな値をとって変わる数量を表している文字を変数といいます。これに対して、ある数値、あるいは一定の値を表している文字を定数といいます。プログラミングにおいて、変数は必要不可欠なものなのです。
変数の利点
プログラミング言語では、値を格納するために変数と呼ばれるものを使用します。変数というのはあとから参照したり数値や文字列を格納する場合に使用されます。下記の例で利点の説明をします。
変数がある場合は、プログラムコードが増えているのがわかります。コードが増えるので利点がないように見えますが、計算式が可視化されたり、数値が変数へ代入されるため、別の式へ利用可能になります。
一番は、プログラムコードが見やすくなるということが大きいです。
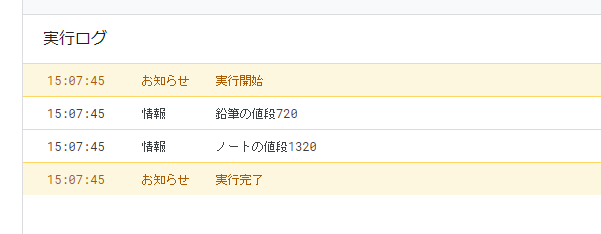
〇変数なし
function myFunction() {
console.log("鉛筆の値段"+(60*12));
console.log("ノートの値段"+(110*12));
}
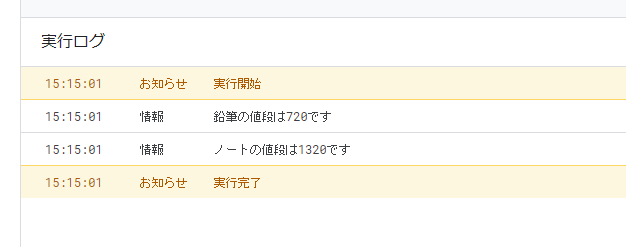
〇変数あり
function myFunction() {
let number = 12;
let pencil = 60 * number;
let note = 110 * number;
console.log("鉛筆の値段は%dです",pencil);
console.log("ノートの値段は%dです",note);
}
変数の宣言
GASの宣言は、3つです。
var 変数;(使用例)→ var number;
let 変数;(使用例)→ let number;
const 変数;(使用例)→ const number;
let 変数;(使用例)→ let number;
const 変数;(使用例)→ const number;
var let const の違い
再宣言の違い
var:再宣言が可能です
let:再宣言不可です
const:再宣言不可です
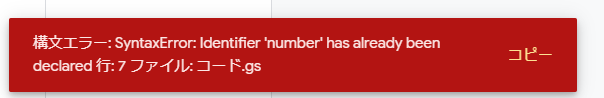
再宣言不可というのは、下記のプログラムを確認してもらうとわかりますが、同じ変数名で再度宣言すると構文エラーと表示されます。この場合は、const も同じエラーになります。GASは、2つ同時にエラー表示しないようです。
function myFunction() {
var a =5;
let number = 12;
const m =10;
var a = 10;
let number = 20;
const m = 20;
}
スコープの違い
変数宣言の「let」のスコープは、ブロックです。
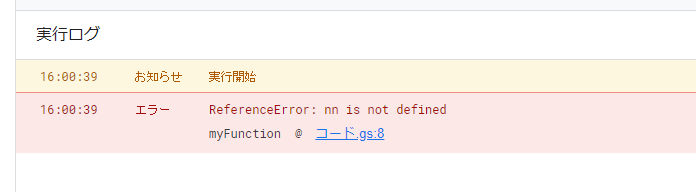
次の例をみてください。 変数 nnは if 文のブロックの中で宣言された変数です。 let を使って宣言された変数のスコープはブロックですので、同じ関数内であってもブロックの外から参照するとエラーとなります。
変数宣言の「var」のスコープは、関数です。したがって、このようなエラーはでません。
function myFunction() {
let n = 10;
if( n >= 10 ){
let nn = 10;
}else{
let nn = 20;
}
console.log(nn);
}
まとめ
変数は、プログラミングを学習するうえで必要不可欠な構文になります。必ず、エラーのポイントを押さえてから学習するようにしましょう。


“【GAS】基本構文である変数の使い方を学ぼう” に対して1件のコメントがあります。