【GAS】Googleフォームに自動返信する機能をプログラムで自作しよう

自動返信機能のプログラムを自作する利点とは
Googleフォームでアンケートを実施することは多くあると思います。その際に、「アンケートの回答ありがとうございました。」といった内容のメールを自動で返信すると丁寧ですよね。Googleフォームには、そういった設定があるのですが、ここではあえてプログラムでそれを自作しようという試みをしようと思います。自分で自作したものであれば、編集や細かい設定なんかもできるようになります。なりより、プログラミング力を向上させるための練習に丁度良いですよね。
スプレットシートとGmailの連携したプログラムは、下記の記事を参考にしてください。こちらの記事では、Gmailへ下書き保存する方法です。今回は、自動返信なので少しプログラムの構造が異なります。

Gmailを起動させてメールを送信するプログラムを作成
今回は、Googleフォームのアンケートの回答した時に自動返信するプログラムを作成するため下記の手順で進めていきます。
手順1 Googleフォームを起動しよう
まず初めに、「スプレッドシート」を起動させます。
なぜ? って「???」ハテナが3つくらい頭に浮かぶと思いますが、Googleフォームの回答は、スプレッドシートへ保存することが可能です。その際に、スプレッドシートとGoogleフォームが連携されるわけです。どちらからでも動作可能ですが、色々な方法を知っておくのも良いと思います。
- スプレッドシートを起動させます
- ファイル名を「問い合わせフォームを作ろう」と変更します(※プログラミングに影響ないのでお好きなファイル名を)
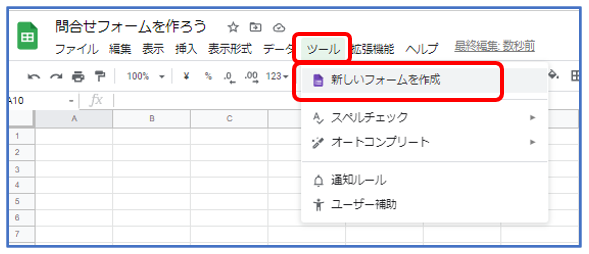
- 「ツール」から「新しいフォームを作成」をクリックします


手順2 回答からスプレッドシートを再度起動しよう
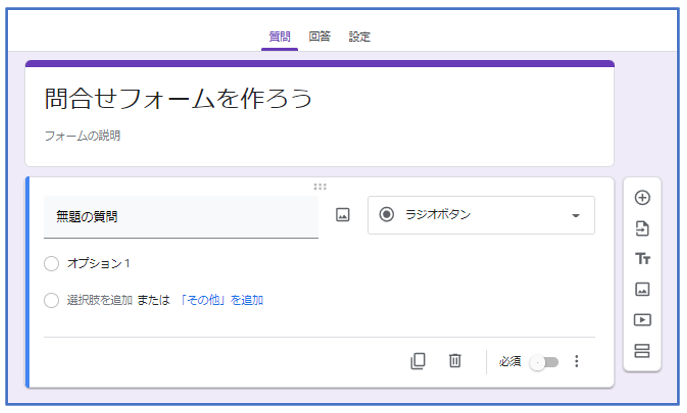
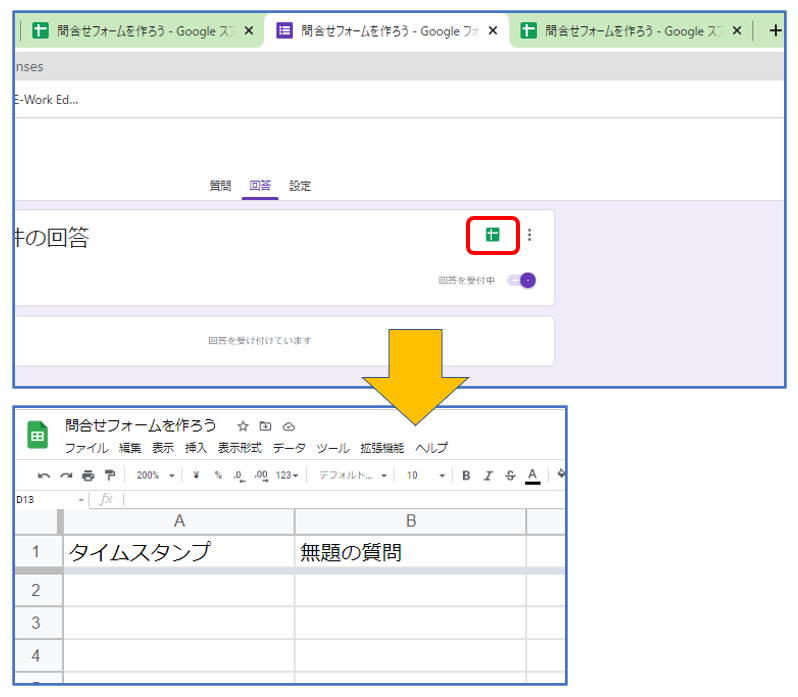
Googleフォームの「回答」タブをクリックして、スプレッドシートを作成します。下図を見てもらうと同じスプレッドシートが2つできているのですが、特に問題なく、初めに作成した左側は削除しておきます。Googleドライブには1つしか存在していないので安心してください。「回答」から作成されたスプレットシートには、「タイムスタンプ」と「無題の質問」が追加されています。

手順3 スプレットシートからGASを起動させて、送信するプログラムを作成しよう
では、プログラムを作成していきます。ソースコードは下記に記載しておきます。リファレンスマニュアルを参考に作成しています。ソースコードの「mike@example.com」は、送付したいアドレスへ変更するのを忘れずに!!
function myFunction() {
//リファレンスからGmailの送信コードを転記
//下記のアドレス「mike@example.com」は、リファレンスマニュアルに記載されていたものです。実際には変更してくださいね。
GmailApp.sendEmail('mike@example.com','件名を入れるよ Attachment example','メールの本文だよ\nPlease see the attached file.');
}
GmailApp.sendEmail について
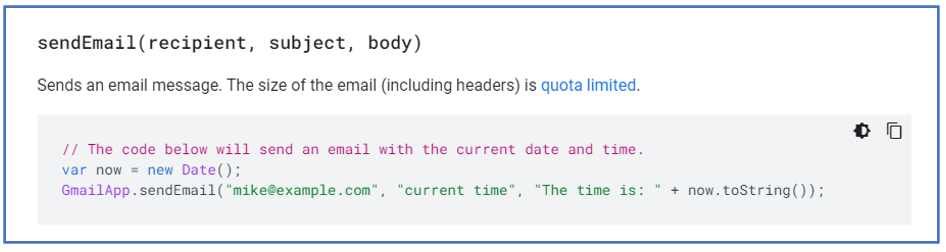
GASでGmailを動作させるためには、「GmailApp」というクラスを使います。GmailAppクラスには、多くのメゾットが存在しますが、リファレンスマニュアルを見ていき、下記の「 sendEmail 」というメゾットを活用すればプログラムで制御できることがわかりました。下記の記載例を見てもらうと「送信先アドレス」「件名」「本文」を設定すればよいようなので、そこを変数で埋め込めばプログラムは完成ですね。

自動返信プログラム
さて、準備は整いましたので、フォームを回答した際に自動でプログラムを起動するように準備します。
手順1 AppsScriptの設定
変更に対して反応するようにプログラムを動作させるためには、トリガー機能を活用します。トリガーは、「いつ?」「どうようなとき?」「なにをする」について設定をします。
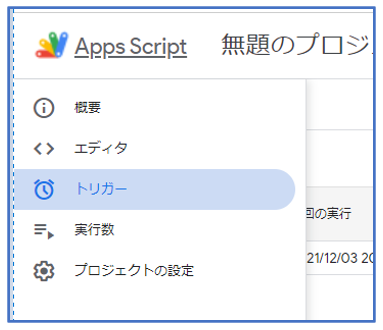
下図の起動しているAppsScriptの「トリガー」をクリックすれば設定画面へ遷移します。

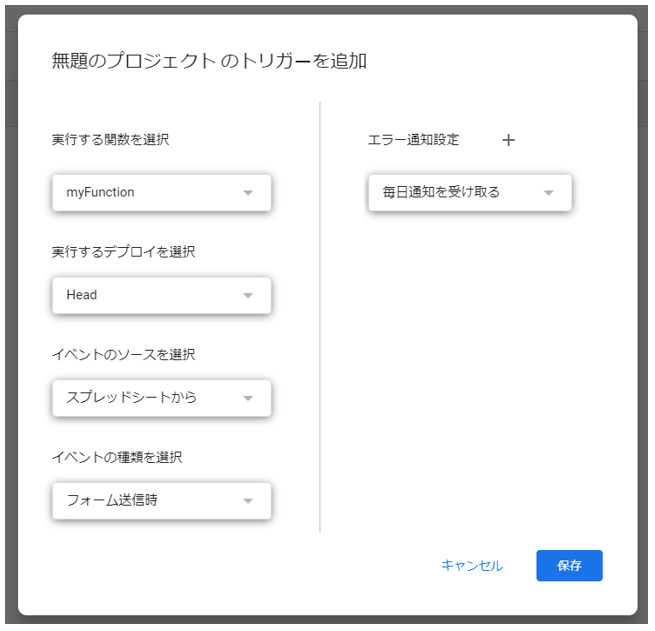
手順2 トリガーの設定
設定を下記のように設定し「保存」をクリックします。承認画面がでてくるので、承認していきます。

手順3 ソースコードを入力
GASのプログラムを下記に示します。最後に保存を忘れずにしてください。
function myFunction() {
//固定のデータ
const recipient = '〇〇〇';
const subject = 'アンケートを受け付けました';
let body = 'お忙しい中、弊社のアンケートに御協力いただきましてありがとうございました。\n';
body += '\n';
body += 'なお、今回いただきました個人情報につきましは本調査の目的以外に利用いたしませんので、\n';
body += 'こ安心ください。\n';
GmailApp.sendEmail(recipient,subject,body);
}
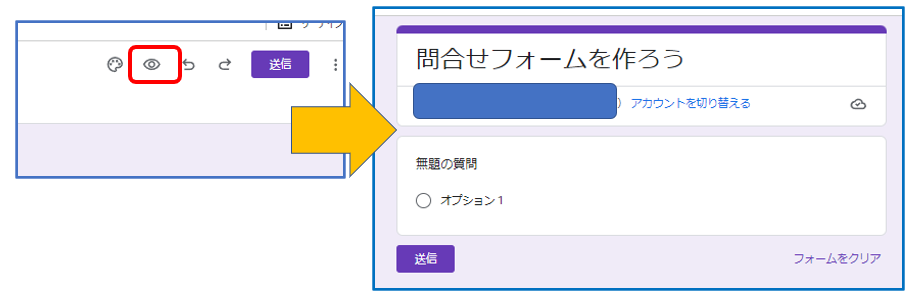
手順4 実行する
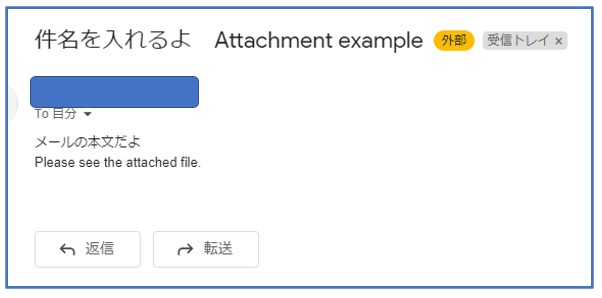
Googleフォームを立ち上げアンケートに回答しましょう。今回は、まったくアンケートを作成していないので送信するだけです。送信ボタンを押すと登録したメールアドレスに自動で返信されます。メールが帰ってくればトリガーの設定がしっかりできた証明となります。
ただ、このままだと同じアドレスに自動返信するだけなので修正が必要になります。


自動返信プログラム 完成版
では、今までの知識を使って完成版を作成していきます。
さて、Googleフォームの回答は、スプレッドシートへ保存されるという特徴を利用して、作成しなければいけません。下記の手順にしたがって作成してきましょう。
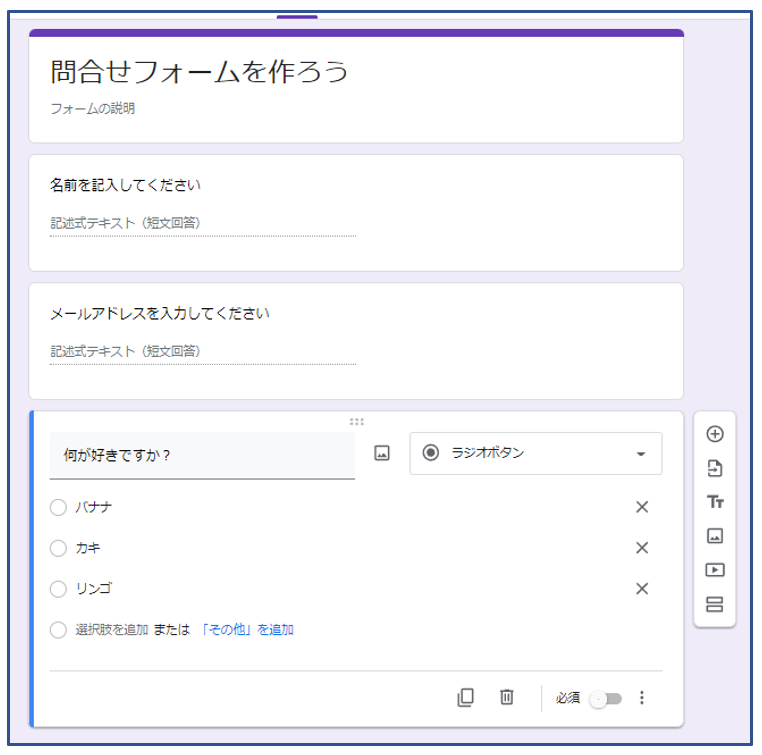
手順1 メールアドレスを記入するGoogleフォームへ修正
今回のGAS作成の目的は、アンケート回答後の自動返信機能です。googleフォームのアンケート内に「メールアドレス」を確認する項目を追加しなければいけません。見本を下記に提示しておきますので参考にしてください。最終のソースコードをコピー&ペーストする場合は、名前とメールアドレスの順番を変えないようにしてください。

手順2 Googleフォームの回答をスプレッドシートで確認
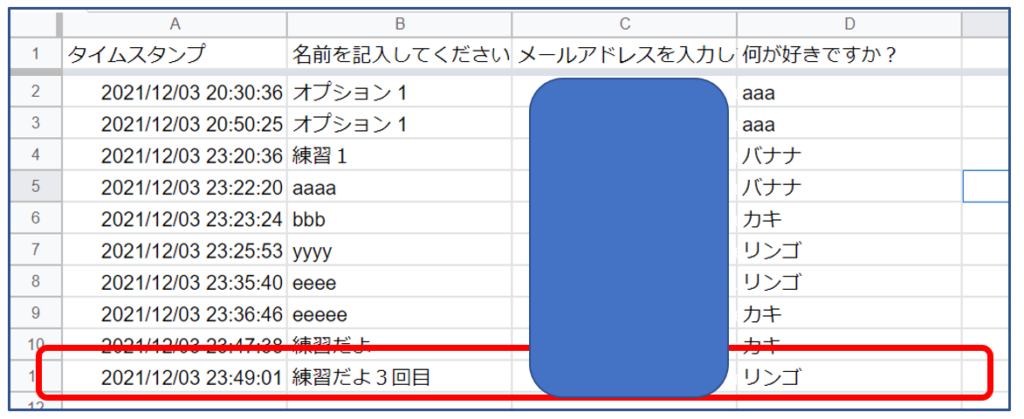
プログラムは、スプレッドシートの内容を読み込むので確認しておきます。確認してもらいたいことは、「名前」と「メールアドレス」です。B列とC列にないとプログラムエラーになります。

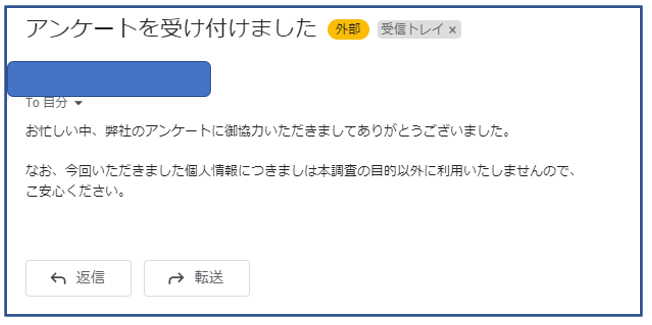
手順3 完成
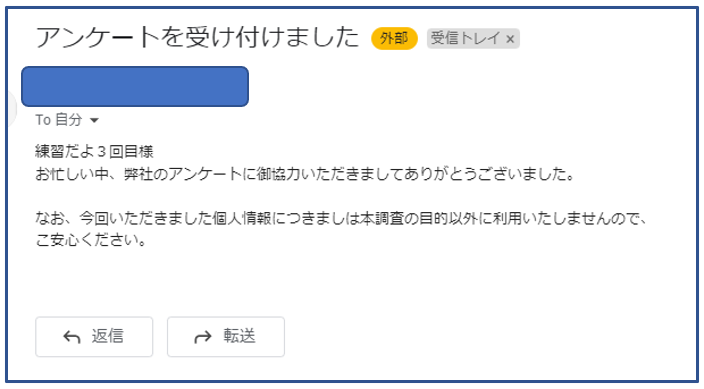
完成版ソースコードを入力して保存した後、アンケートフォームに回答すると下記のメールが指定されたメールアドレスに返信されています。

完成版のソースコード
function myFunction() {
let sheet = SpreadsheetApp.getActiveSheet();
let row = sheet.getLastRow();//スプレットシートの最後をrowへ代入
const adress = sheet.getRange(row,3).getValue();
const name = sheet.getRange(row,2).getValue();
//メールのデータ
const subject = 'アンケートを受け付けました';
let body = name + '様\n';
body += 'お忙しい中、弊社のアンケートに御協力いただきましてありがとうございました。\n';
body += '\n';
body += 'なお、今回いただきました個人情報につきましは本調査の目的以外に利用いたしませんので、\n';
body += 'こ安心ください。\n';
//メールを送信するプログラム
GmailApp.sendEmail(adress,subject,body);
// console.log(adress);//デバック用
// console.log(subject);//デバック用
// console.log(body);//デバック用
}まとめ
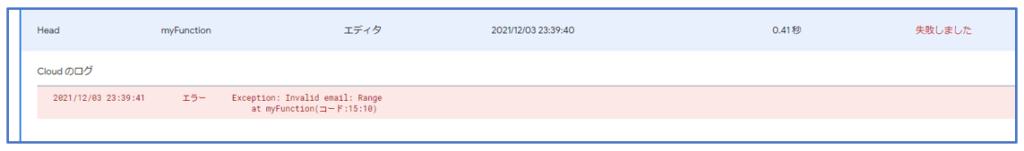
どうでしょうか?入力側が正確にメールアドレスを入力してもらう必要がありますが、完成したいと思います。今回は、プログラムエラーに悩まされました。こういったこともプログラム開発で重要な工程の一つですね。あきらめずに一つ一つクリアしていきましょ。
修正したところは、下にまとめました。本当に基本的なミスで気づいたときは思わずため息がでました。みなさんは、何が間違っていたかわかりますか?
<修正前>
const adress = sheet.getRange(row,3)
<修正後>
const adress = sheet.getRange(row,3).getValue();