【GAS】Googleフォームとスプレッドシートを連携しよう

GoogleAppsScriptを使って、スプレッドシートとGoogleフォームを連携しましょう。今回は、スプレッドシートに記載した内容をGoogleフォームに反映するプログラムを作成します。Googleフォームは、ラジオボタン機能とチェックボックス機能を説明していきます。
GoogleフォームをGASで作成してみよう(リファレンスマニュアルFormAPPより)
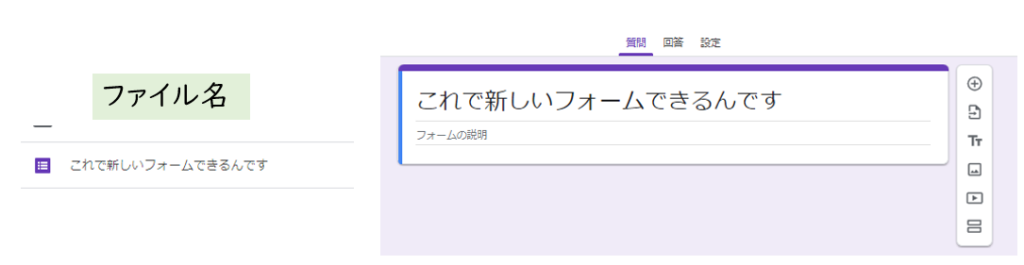
マニュアルよりGASでフォームを作成するためには、FormAppクラスで「create」で作成できるようです。フォームは、「create」にフォーム名を入れると完成するようなので、実際に作成します。下記のコードを実行すると、マイドライブに新しくGoogleフォーム「これで新しいフォームができるんです」ができています。まだ、フォームには何もありません。
function myFunction() {
// Create and open a form.
var newForm = FormApp.create('これで新しいフォームできるんです');
}
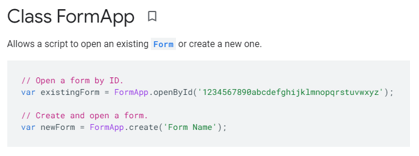
下図がリファレンスマニュアルです。このリファレンスマニュアルを参考に上記のコードを作成しました。

作成したフォームの「ファイル名」と「フォームの説明」を加えてみよう
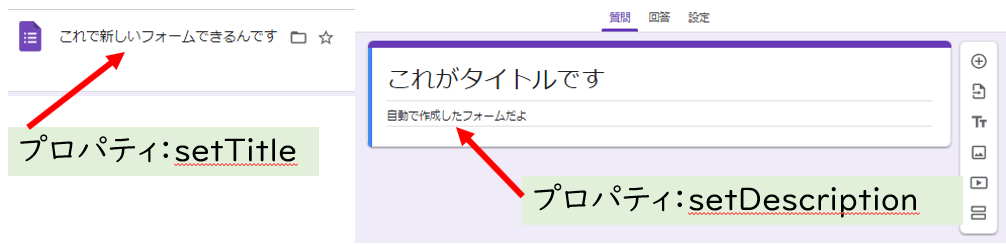
さきほどのフォームだけだと、「フォームの説明は?」「ファイル名と変えられないの?」という疑問が出てきます。リファレンスマニュアルによると、ほかにもプロパティがあるので、タイトルとフォームの説明のプロパティを先ほどのクラスに付け加えます。
function myFunction() {
// Create and open a form.
var newForm = FormApp.create('これで新しいフォームできるんです').setTitle('これがタイトルです').setDescription('自動で作成したフォームだよ');
}
チェックボックスの活用
チェックボックスを活用するためには、「Class CheckboxItem」を利用します。マニュアルには、下記のように記載されています。
A question item that allows the respondent to select one or more checkboxes, as well as an optional "other" field. Items can be accessed or created from a Form. When used in a quiz, these items are autograded.
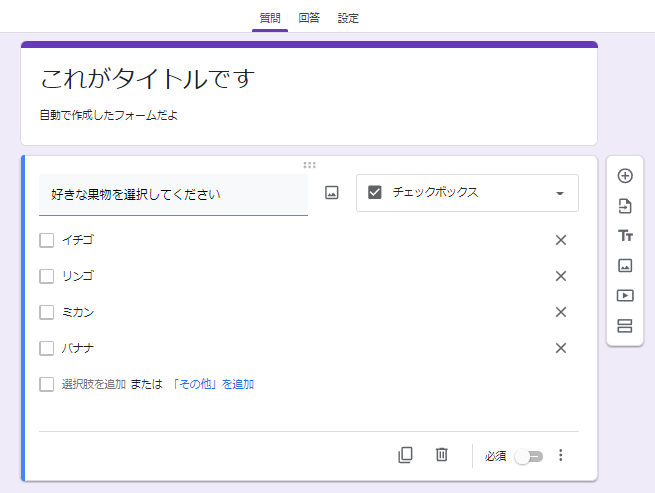
それでは、使い方を見てみます。下記のコードをコピー&ペーストを実行すると、先ほどのフォームにチェックボックスが追加されているのがわかります。しかし、「必須」項目がOFFになっています。
function myFunction() {
// Create and open a form.
var newForm = FormApp.create('これで新しいフォームできるんです').setTitle('これがタイトルです').setDescription('自動で作成したフォームだよ');
var item = newForm.addCheckboxItem();
item.setTitle('好きな果物を選択してください');
item.setChoices([
item.createChoice('イチゴ'),
item.createChoice('リンゴ'),
item.createChoice('ミカン'),
item.createChoice('バナナ')
]);
}
補足:先ほどのチェックボックスを回答「必須」に設定しよう
先ほどのプログラムを少し修正して「必須」になるように設定してみます。さきほどのコードに「setRequired(true);」を追加するだけで、「必須」がONになります。この設定をリファレンスマニュアルから探すのに割と苦労したので、これをそのままコピーしたほうが良いと思います。
結論としては、チェックボックスのクラスに付随するプロパティです。しかし、Googleフォームでは、すべての質問に「必須」を選択できるようになっているため、なかなか見つからなかったわけです。
ここからは、変数の宣言を「var」から「let」へ変更させていただきます。理由としては、「var」のままだと再宣言しないでプログラムを書くことができるので、変数名が同一になってしまい説明が難しくなるためです。御了承ください。
function myFunction() {
// Create and open a form.
let newForm = FormApp.create('これで新しいフォームできるんです').setTitle('これがタイトルです').setDescription('自動で作成したフォームだよ');
let item = newForm.addCheckboxItem().setRequired(true);//←ここの「setRequired」を追加すると「必須」になります
item.setTitle('好きな果物を選択してください');
item.setChoices([
item.createChoice('イチゴ'),
item.createChoice('リンゴ'),
item.createChoice('ミカン'),
item.createChoice('バナナ')
]);ラジオボタンの活用
ラジオボタンを活用するためには、「Class addMultipleChoiceItem」を利用します。下記のコードは、先ほどのチェックボックスの質問に付け加えたものになります。コードを見てもらうとわかりますが、質問によって「item」を「item1」「item2」としています。変数名を「item」にした理由は、リファレンスマニュアルに記載されていたからです。特に理由はありません。ただ、変数に数字を含ませることで、何番目かの質問かわかるようになるのでお勧めです。
それでは、コードの説明をしていきたいと思います。
let item2 = newForm.addMultipleChoiceItem().setRequired(true);
このプログラムは、「item2」の変数に新しくラジオボタンの質問(必須)の状態情報を代入しています。
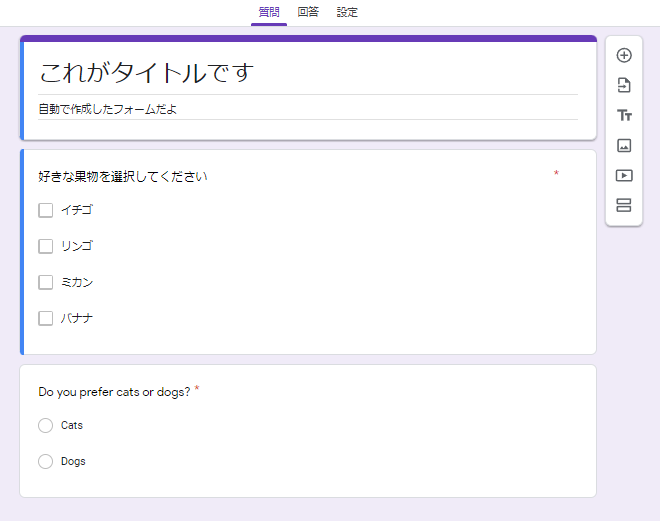
item2.setTitle('Do you prefer cats or dogs?')
このプログラムは、先ほどのラジオボタンの質問を作成しています。
※なぜ英語なのでしょうか? 理由:大変だったのでリファレンスマニュアルそのまま掲載しました。すいません。
.showOtherOption(false);
質問の最後に「その他」を入れるか入れないかのプロパティです。「true」にすると回答に「その他」が追加されます
function myFunction() {
// Create and open a form.
let newForm = FormApp.create('これで新しいフォームできるんです').setTitle('これがタイトルです').setDescription('自動で作成したフォームだよ');
let item = newForm.addCheckboxItem().setRequired(true);
item.setTitle('好きな果物を選択してください');
item.setChoices([
item.createChoice('イチゴ'),
item.createChoice('リンゴ'),
item.createChoice('ミカン'),
item.createChoice('バナナ')
]);
let item2 = newForm.addMultipleChoiceItem().setRequired(true);
item2.setTitle('Do you prefer cats or dogs?')//なぜ英語? それは大変だったので、リファレンスマニュアルそのまま記載しています
.setChoices([
item2.createChoice('Cats'),
item2.createChoice('Dogs')
])
.showOtherOption(false);
}
変数の宣言による注意点
変数の宣言については、下記のページを読んでもらえると助かります。上記のプログラムの宣言を「var」へ変更しても問題ないと思いますが、同じ変数名で「let」にするとエラーが出ます。言葉よりも演習ということで、ご自分で試してみてください。
リファレンスマニュアルでは、変数の宣言を「var」で統一されていますが、個人的に再宣言しない「let」をお勧めします。再宣言可能の場合は、同じ変数名を使いまわしできるので、プログラム構成から考えれば難しいですね。下記のページに変数の説明をしていますのでご覧ください

スプレッドシートのデータを読み込んでGoogleフォームを作成
本題であるスプレッドシートのデータを読み込んで作成します。
スプレッドシートに必要な情報をまとめてみよう
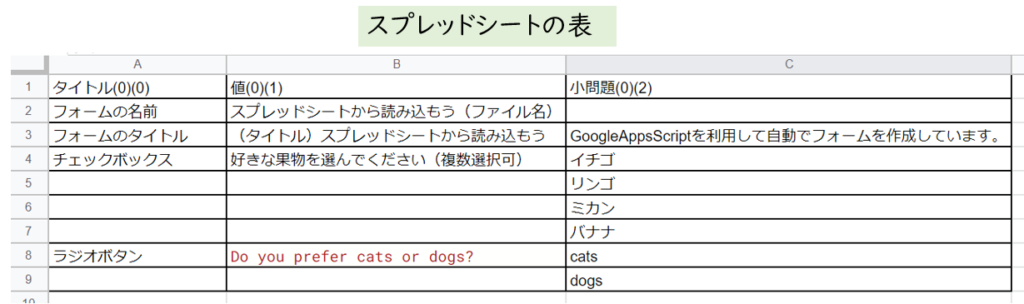
スプレッドシートを開いて下記のシートを作成しましょう。表題には、GASで使用する座標を入れておくとわかりやすくなります。

ソースコード
ソースコードを記載しておきます。ここまで読んでいただければ、ソースコードがある程度読めると思います。注意点としては、このコードでは、
const sheetData = sheeets.getSheetByName('フォームを作成').getDataR
この部分で、スプレッドシートのシート名を指定しているところです。コピー&ペーストで実行する場合は、スプレッドシートの下にあるシート名を「フォームを作成」へ変更するのを忘れないようにしてください。
function myFunction() {
//いつものスプレッドシートのデータを変数へ保存
const sheeets = SpreadsheetApp.getActiveSpreadsheet();//現在動作しているスプレッドシートを設定
const sheetData = sheeets.getSheetByName('フォームを作成').getDataRange().getValues();//今回は方法を変えてシートを指定してみました。
const formName = sheetData[1][1];
const formTitle = sheetData[2][1];
//フォームを作成
let form = FormApp.create(formName).setTitle(formTitle).setDescription(sheetData[2][2]);
//チェックボックスを作成
let item = form.addCheckboxItem().setRequired(true);
item.setTitle(sheetData[3][1]);
item.setChoices([
item.createChoice(sheetData[3][2]),
item.createChoice(sheetData[4][2]),
item.createChoice(sheetData[5][2]),
item.createChoice(sheetData[6][2])
]);
//ラジオボタンを作成
let item2 = form.addMultipleChoiceItem().setRequired(true);
item2.setTitle(sheetData[7][1])
.setChoices([
item2.createChoice(sheetData[7][2]),
item2.createChoice(sheetData[8][2])
])
.showOtherOption(true);
}まとめ
どうだったでしょうか。GASを使ってスプレッドシートからフォームへの読み込みができるようになったかと思います。ここでのポイントは、下記の知識が必要になっています
- スプレッドシートから読み込み
- Class FormAPP の使い方
これらの知識を使えば、簡単にGASを使ってスプレッドシートとGoogleフォームの連携ができるようになります。プログラムはとにかくコードを書いてイメージや経験を積むことが大切です。たとえるなら長距離ランナーです。1kmを走ることができても42.195kmは訓練しないと走れません。努力あるのみですね。

